Micro-interactions are small but very critical elements to enhance user experience. Have you ever considered animations that bring elements to life or button effects that give visual cues? They offer immediate feedback, guide users through tasks, and add fun, subtle moments to the interface. These small yet meaningful micro-interactions make the experience both smoother and more enjoyable. Whether on websites, mobile applications, or smart devices, these small yet impactful design elements contribute to seamless user navigation, feedback, and engagement. These thoughtful details have a powerful impact on user satisfaction.
This article is the ultimate guide for exploring micro-interactions and their significance in user interface design. We will highlight examples of the best micro-interactions and practical tips for seamlessly integrating these elements into web and mobile applications to provide an enjoyable experience. We will also highlight the trends that will evolve their future in 2025.
What Are Micro Interactions?
Micro-interactions are small design elements that provide users with immediate feedback, guide actions, and enhance overall engagement. They occur during interactions such as tapping a button, receiving a notification, or switching between app features.
Definition:
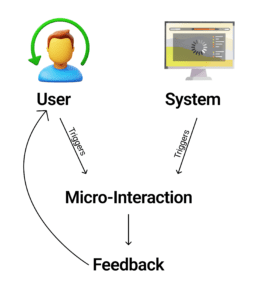
Microinteractions are a combination of trigger and feedback: 1- where the trigger can be a user action or a change in the system’s previous state, whi;e 2- the feedback is a specific response to that trigger or change in the system’s state, often shown through subtle, context-based visual changes in the user interface.

These small interactions significantly impact the user experience by making navigation intuitive and enjoyable. Examples include:
- A like button that animates when tapped.
- A password strength indicator.
- A loading animation while content is being fetched.
- A hover effect on interactive elements.
- Sound effects for error messages or successful actions.
Best Micro Interactions Examples
They are widely used across various digital platforms. Here are some real-world examples:
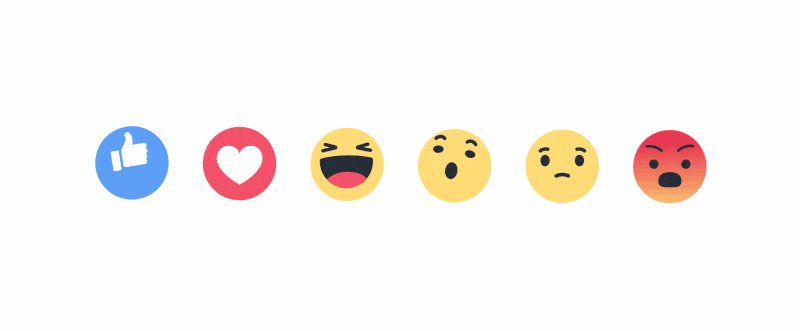
- Facebook’s Like Animation: A subtle animation occurs when users press the like button, rewarding interaction.
- Google Search Bar Auto-Complete: Suggestions appear instantly when a user starts typing, improving search efficiency.
- Spotify’s Play Button Animation: The button visually changes to indicate playback when a song starts playing.
- Slack’s Message Read Indicator: A subtle icon change helps users see when their message has been read.
- Apple’s Face ID Unlock Animation: A smooth transition animation provides instant feedback when unlocking the phone.
These elements create fluidity in user interaction, leading to better engagement and usability.

Why Are Micro Interactions Important?
Improving User Experience
They can improve a product’s usability by making it more responsive and natural. Instant feedback to users makes navigation simple yet engaging.
Improving User Engagement
Interactive elements capture user attention, making digital experiences more immersive. Small animations or sounds can encourage users to continue using a platform.
Providing Visual Feedback
From hover effects to button clicks, micro-interactions guide users on how the interface responds to their actions, reducing confusion.
Strengthening Brand Identity
Custom-designed micro-interactions can reflect a brand’s personality. Animated logos or unique button interactions contribute to brand recognition.
Increasing Accessibility
Create these interactions that assist users with problems and additional requirements. High-contrast graphics, audible help material, and haptic feedback can enhance accessibility. Check out more tech insights on TheTecheez for the latest trends
The Evolution of Micro Interactions in 2025
Technological advancements will continue to evolve the techniques of these interactions. Here are the key trends expected in 2025:
AI-Powered Micro Interactions
AI will play a significant role in shaping micro-interactions by offering predictive and adaptive experiences. For example:
- AI-driven chatbots will use micro-interactions to provide instant responses.
- Smart notifications that adjust their frequency and timing based on user activity.
- User behavior analytics will tailor micro interactions based on preferences.
- AI-powered animations will anticipate user needs, improving engagement.
Webflow and No-Code Micro Interactions
Webflow and other no-code tools will make it easier to implement sophisticated micro interactions without deep coding expertise. These tools will offer:
- Pre-built templates for animated interactions.
- Customizable animations for hover effects, scroll triggers, and loading states.
- Drag-and-drop UI components for seamless integration.
Voice & Gesture-Based Interactions
With the increasing adoption of gesture recognition and touchless interfaces, micro-interactions will evolve beyond traditional touch-based inputs. Future devices will incorporate:
- Hand gesture recognition for scrolling and navigation.
- Eye-tracking interactions for hands-free UI control.
- Proximity-based micro-interactions that trigger responses when a user moves closer.
- Voice-activated commands trigger visual responses.
- Gesture-based interactions enhancing Accessibility.
Feedback for Enhanced User Engagement
Micro-interactions will become more engaging as sensing technology is incorporated into wearables, mobile devices, and digital experiences. Haptic micro interactions will provide:
- Tactile confirmation for key actions (e.g., slight vibration when pressing a button).
- Subtle notifications without disrupting user focus.
- Improved Accessibility for visually impaired users.
Personalized Micro Interactions
By leveraging machine learning, digital interfaces will offer personalized micro-interactions tailored to each user’s behaviour. For instance:
- Dynamic UI adjustments based on user preferences.
- Adaptive notifications based on past interactions.
- Context-aware animations that provide relevant feedback.
- Dark Mode and Adaptive UI
As dark mode continues to be widely adopted, they will adapt to different themes and environments. Adaptive UI elements will:
- Change animation colors and intensity based on the mode.
- Adjust brightness levels dynamically for optimal readability.
- Modify UI responses to suit different visual preferences.

Best Micro Interactions Examples in 2025
- Smart Notifications – AI-driven alerts that adapt based on user behavior. If you’re interested in smart devices, read about the Google WiFi 3 Pack and its seamless connectivity.”
- Interactive Buttons: Customized Button designs that respond in various ways based on the user’s activity.
- Progress bar in Task List: Progress bars can motivate users to complete task lists more quickly, leading to higher user adoption rates
- Dynamic Dark Mode Transitions: Smooth switching between light and dark themes.
- Gamified Progress Indicators: Visual elements encouraging user progression in apps.
These innovations will shape the future of UX design, making digital products more engaging and efficient.
Micro-Interactions vs Micro-Animations
Micro-interactions and micro-animations are two powerful elements that enhance our online experiences in the digital world. Both play a key role in making apps and websites functional and enjoyable.
1-Micro-interactions: Guide users through their digital journey with small, task-oriented actions like visual or audible feedback.
For example, when liking a post or a notification that appears when you receive a message.
They make digital platforms more intuitive and engaging.
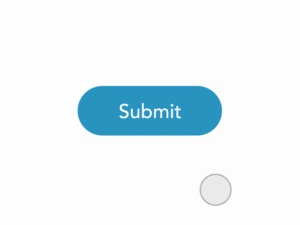
2- Micro-animations: They are refined visual effects that draw attention to actions on a page. These animations add a touch of polish and interactivity to the user experience.
For example, Consider a “Submit” button on a webpage. When you hover over it, it changes color from light grey to blue and slightly increases in size. When clicked, the button shrinks and then returns to its original size, confirming the action.

Best Practices for Implementing Micro Interactions
To ensure these interactions are practical and user-friendly, designers should follow these best practices:
Keep Them Subtle
Micro-interactions should enhance the experience without overwhelming users. Overuse can lead to distraction and reduce usability.
Prioritize Performance
Animations and interactions should be lightweight and optimized for fast Performance to avoid slowing the interface.
Maintain Consistency
Consistent micro-interactions across a platform help users develop familiarity with the interface, improving the overall user experience.
Test and Iterate
Regular testing and user feedback are crucial for refining micro-interactions. A/B testing can help determine which interactions work best.
Future Insights on Micro Interactions
By 2025, micro-interactions will move beyond essential UI elements to become integral to interactive user experiences. The key trends driving their future include:
- AI-driven design that adapts to user needs dynamically.
- More immersive AR/VR applications incorporating real-time feedback.
- Enhanced security through biometric micro-interactions.
- Seamless Webflow integration for effortless interactive design.
- Increased use of biometric-based micro-interactions (e.g., facial recognition feedback, fingerprint animation prompts).
Read Also: What Is Smart Response Technology
FAQs
Que1: What are the four essential components of a micro-interaction?
- Trigger – The event that initiates the interaction.
- Rules – The conditions that determine what happens next.
- Feedback – The visual or audio response.
- Loops and Modes – How the interaction evolves.
Que2: What is an example of a micro-interaction?
A classic example is the ‘like’ button animation on social media platforms, providing immediate feedback when clicked.
Que3: Why are micro-interactions important?
They enhance usability, improve engagement, and contribute to better brand recognition and Accessibility.
Que4: How do you create a micro-interaction?
Several design tools, including Webflow, Figma, and Adobe XD, are available to designers and can be used to create micro-interactive designs.
Read Also: 05 Best Adobe Premiere Pro Alternatives You Need to Try

Conclusion
Micro-interactions are essential to contemporary UI design because they increase user engagement and give consumers modest but helpful feedback. In the grand picture of UI/UX, micro-interactions are a secret sauce to add a twist to making user experience more engaging and effective. In 2025, micro-interaction will dominate digital platforms with endless possibilities like artificial intelligence, Augmented Reality, and voice interactions, resulting in more seamless and enhanced digital experiences. With these countless opportunities, micro-interactions will contribute to bridging the gap between humans and technology in meaningful and impactful ways.